聽聞目前三大前端之一的React不錯用,我想我也該來試一下才對,
開發環境Visual Studio 2017
首先建立一個專案如圖,建立一個ReactWeb 的ASP.NET Web 應用程式
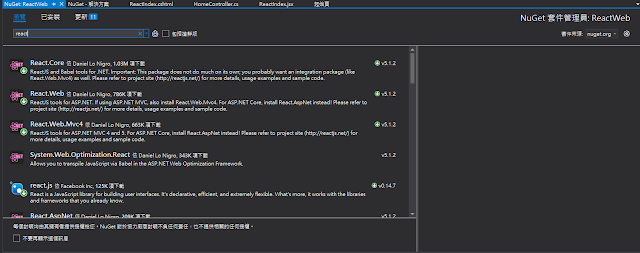
接著使用管理NuGet 套件
安裝:
1.React.Web.Mvc4
2.react.js
3.JavaScriptEngineSwitcher.V8
4.JavaScriptEngineSwitcher.V8.Native.win-x86
在Scripts 目錄下建立一個jsx的資料夾,再建立一個ReactIndex.jsx的檔案
接下來目錄結構會長的像這樣子
可以看到ReactConfig.cs,ReactIndex.jsx,還有react 等等目錄及檔案
接下來開啓ReactConfig.cs
刪除原始的註解,然後在Configure 輸入紅色字串(您就複製貼上吧!,沒有人會真的認真key進去)
public static void Configure()
{
JsEngineSwitcher.Current.DefaultEngineName = V8JsEngine.EngineName;
JsEngineSwitcher.Current.EngineFactories.AddV8();
}
接下來在HomeController 建立一個Action
ReactIndex
再按右鍵建立一個ReactIndex.cshtml 的View,並且建立如圖的內容
<div id="ReactContent"></div> 這個很重要哦不要任性亂改,要不然等一下React的Component找不到
接下來,正式要寫React 的東西了,在剛剛的ReactIndex.jsx
建立下列內容
HelloWorld 是class 的名稱
ReactContent 就是剛剛div 的id ,對應用的
class HelloWorld extends React.Component {
render() {
return <h1>React Hello world!</h1>
}
}
React.render(<HelloWorld />, document.getElementById('ReactContent'))
React.render 有些範例寫 ReactDOM.render 很抱歉,建置完,跑網頁你會得到紅字
Uncaught ReferenceError: ReactDOM is not defined
這是因為版本的關係所以不能使用ReactDOM.render
改回React.render 再來一次
孩子,我們成功了!!!
順利跑出有react 的網頁了!